Case Study
Kentucky Derby Hatterizer
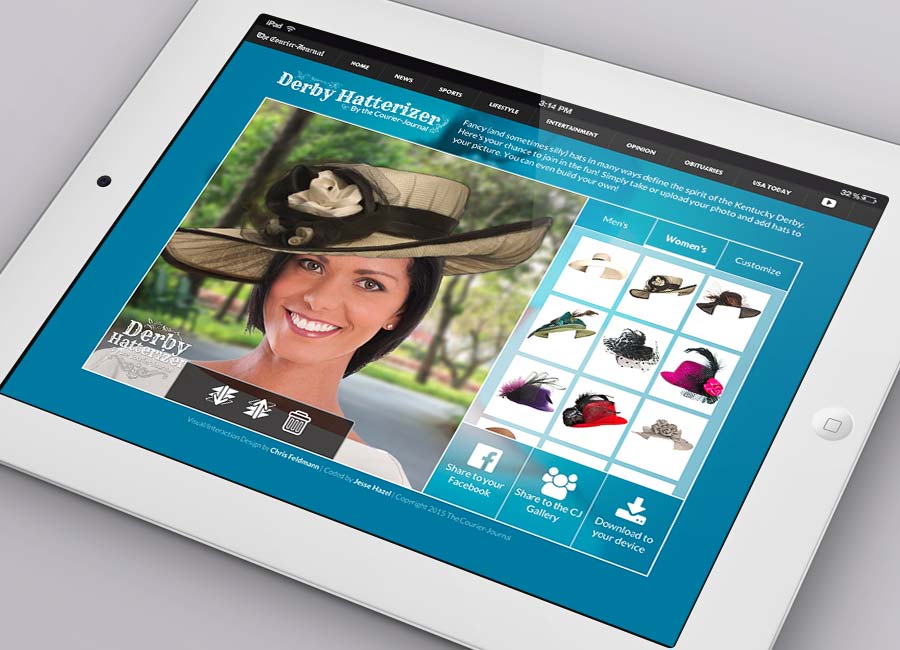
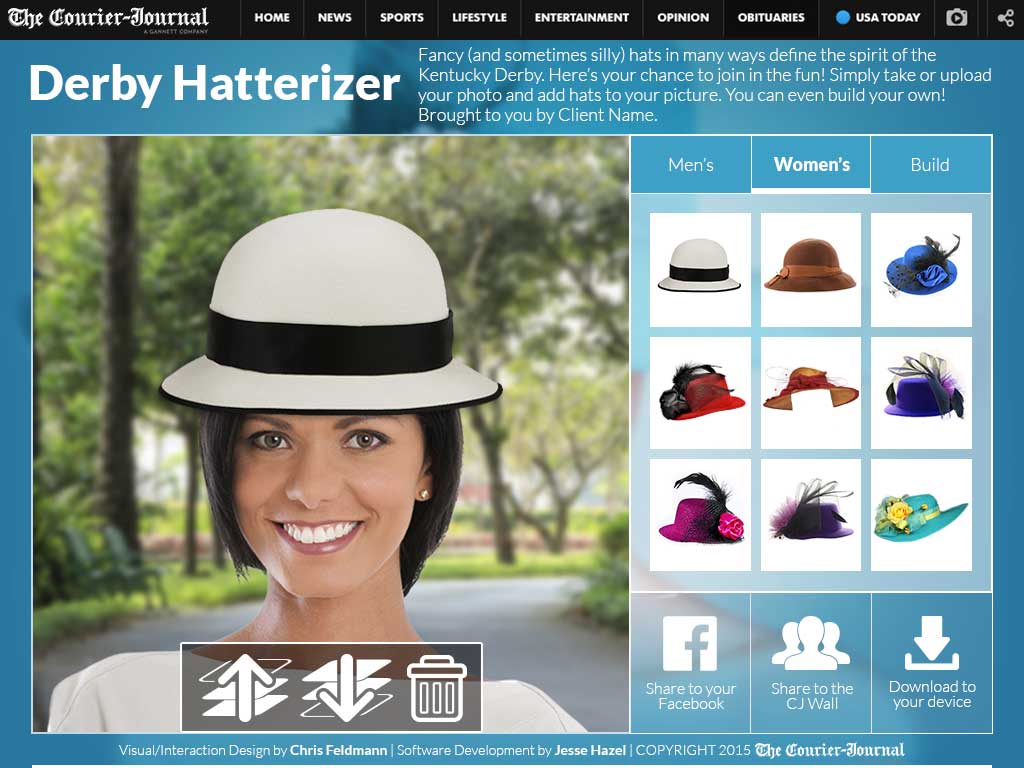
The Derby Hatterizer is a web app that maximizes the fashion frenzy in Louisville surrounding the Kentucky Derby. It allows users to take/upload their photos and digitally place a Kentucky Derby hat on their heads, or even design their own. The user can then share their final image on social media.

The Challenge
Stakeholders at the Courier-Journal wanted to provide a unique Kentucky Derby-themed digital experience for their online subscribers. The goal was to generate social engagement by having users participate in using a digital product and sharing the result on social media. We would measure success of the project based on unique visitors to the interactive project as well as generated social engagement (Facebook shares) from our younger online subscribers. Personas, matched with our internal metrics, were used to help us understand the online habits of our target user.

The Process
Brainstorm
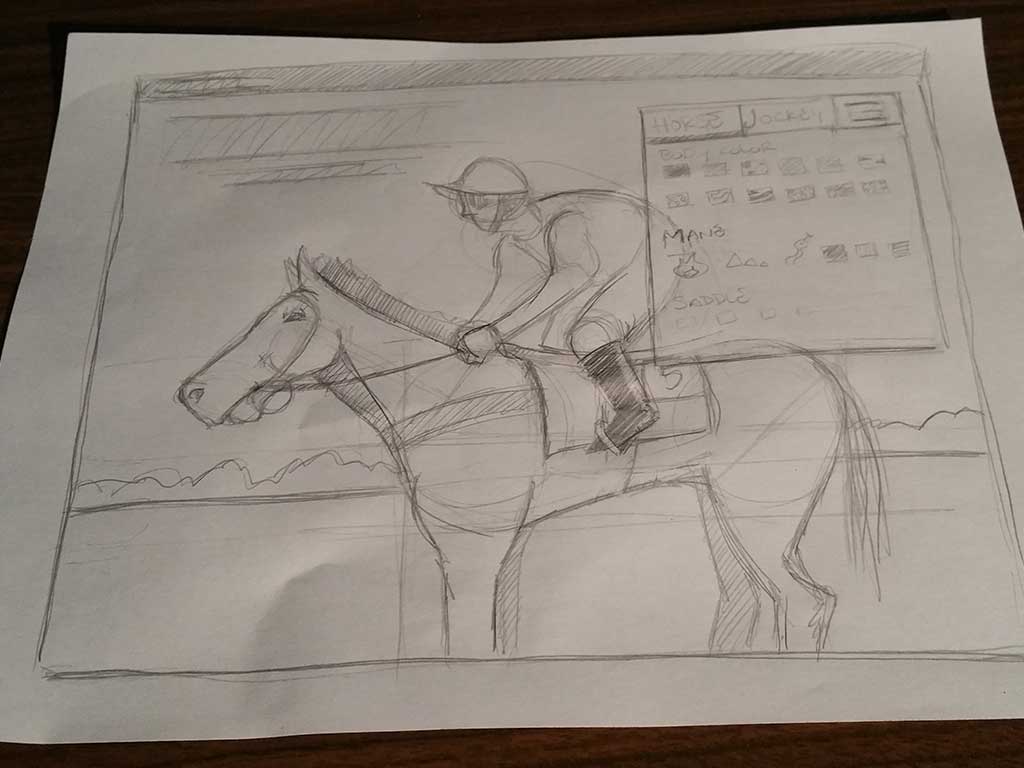
I co-lead brainstorming sessions with stakeholders to come up with ideas concerning what digital product we could deliver. The initial thought was that we could create a simple website that allowed the users to decorate cartoon-stylized horses. I quickly created a mockup of such a product and took a sample of about twenty people in our target age range and performed some initial user testing (based on opinion of the concept alone), the result wasn’t as engaging as we initially thought. Polled potential users couldn’t see themselves spending time decorating a cartoon horse and sharing the images with their friends. Back to the drawing board.

I then had the thought that, perhaps, if the interactive was a bit more user-centric, we could increase engagement and promote social interaction. Perhaps instead of designing and decorating horses, the user could upload a photo of themselves and design their own Kentucky Derby hat? We discussed the idea in another brainstorming session and the idea ended up running parallel to an idea of one of the primary stakeholders - and thus the Derby Hatterizer was born.
Competitive Analysis
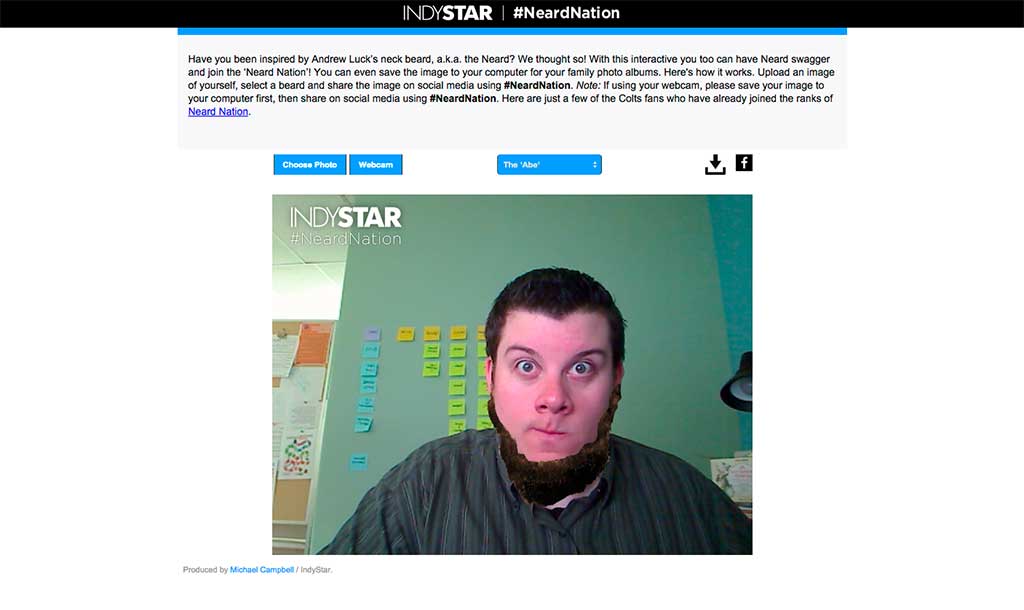
I did a little bit of digging to see if anyone else had produced a similar product. I did this to see if there would be any overlap in the product that we were creating. I also wanted to see what was successful about similar projects and to see if I could learn from any pitfalls in the competitor’s project. In this case the Indy Star had previously produced a similar interactive featuring the Indiana Colt’s quarterback’s neck-beard, or, “Neard". Screen capture below:

From this analysis I was able to see that once the user went through the process of uploading their photo and placing the beard on their face, in order to share their photo they were required to download the image to their local drive and the manually upload to Facebook. This was simply too bulky and added too many stress points on the user. I knew going forward in the design of our interactive the process of taking/uploading the image and sharing to social media had to be more streamlined.
I also did a competitive analysis on a few high-end fashion website that sold hats to see if anyone had tackled the complex task of placing a simulated hat on an uploaded image.
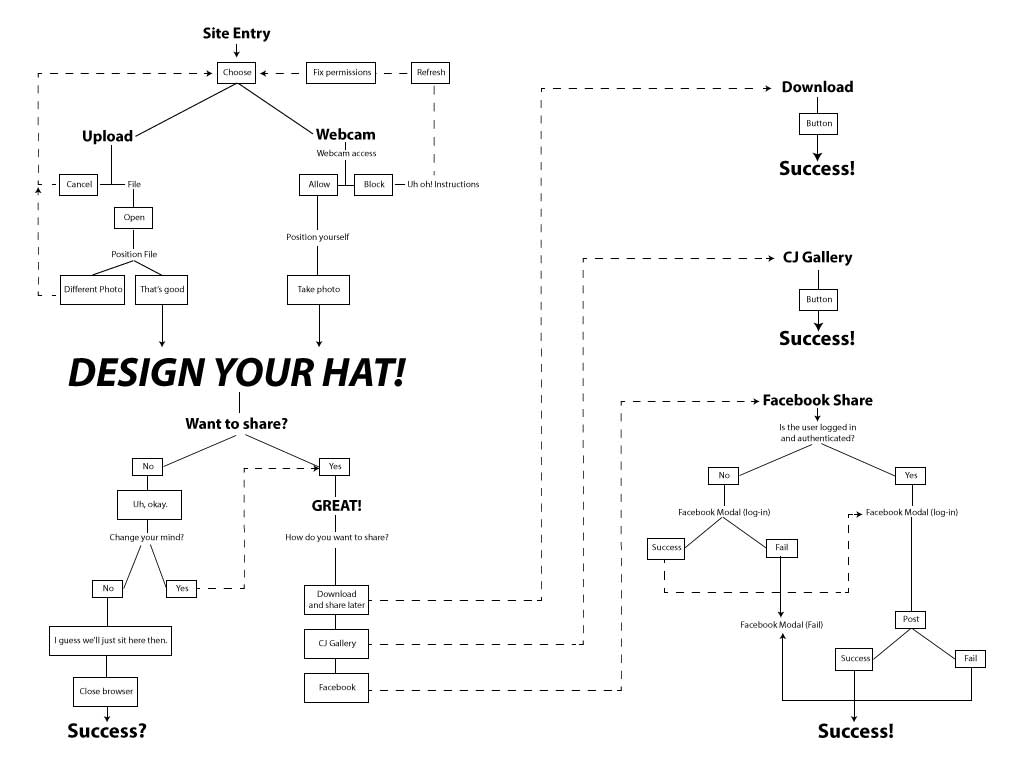
Sketch/Task Flow
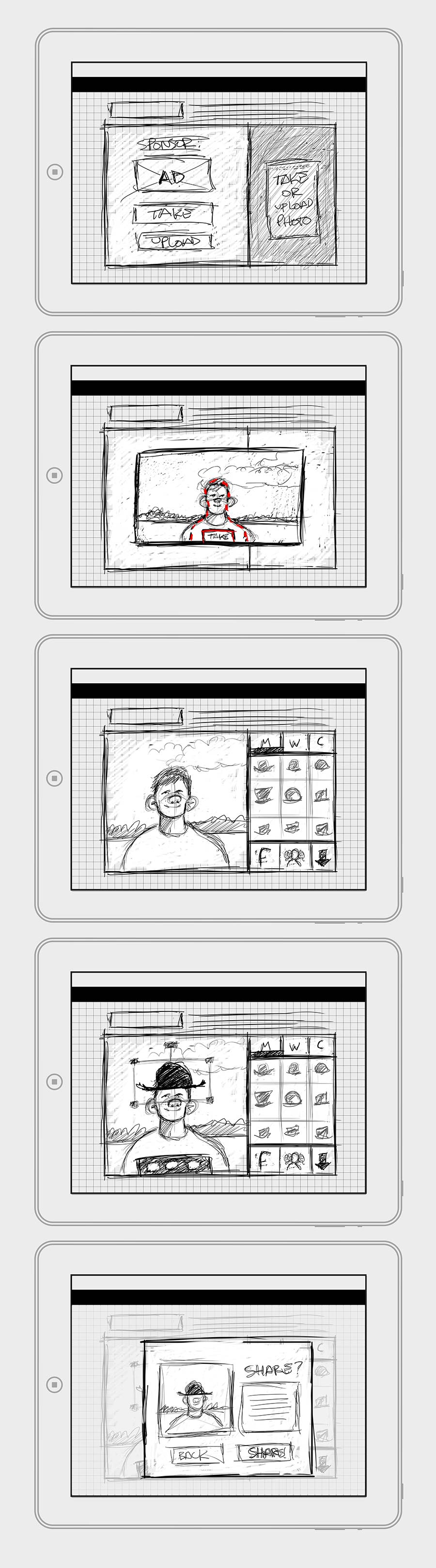
Coming out of the brainstorm sessions we knew we wanted to have a mobile and desktop experience, so I created a series of sketches to get a feel for the layout and overall UX of the interactive.
Since the stakeholders decided that they wanted to focus on the desktop version of the interactive and then complete the mobile version after the desktop was completed, I decided that I would design the desktop version for a screen size of 1024x768. This ensured that if time didn't allow for the mobile version we would at least be able to have the interactive viewed on tablet as well as desktop.


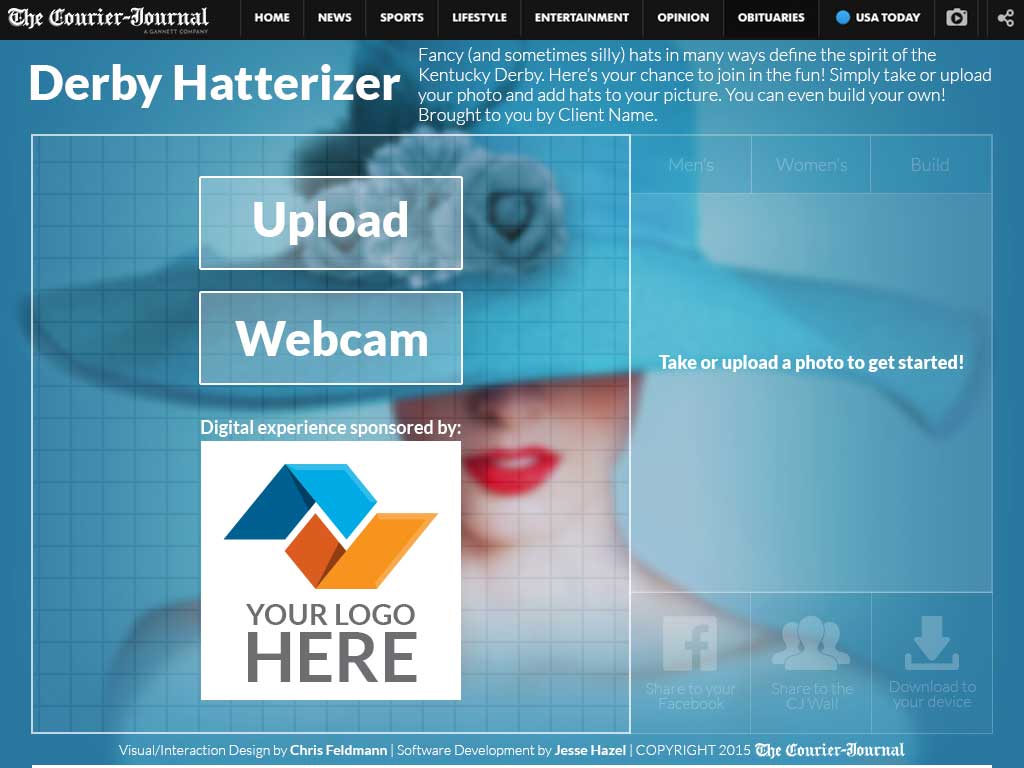
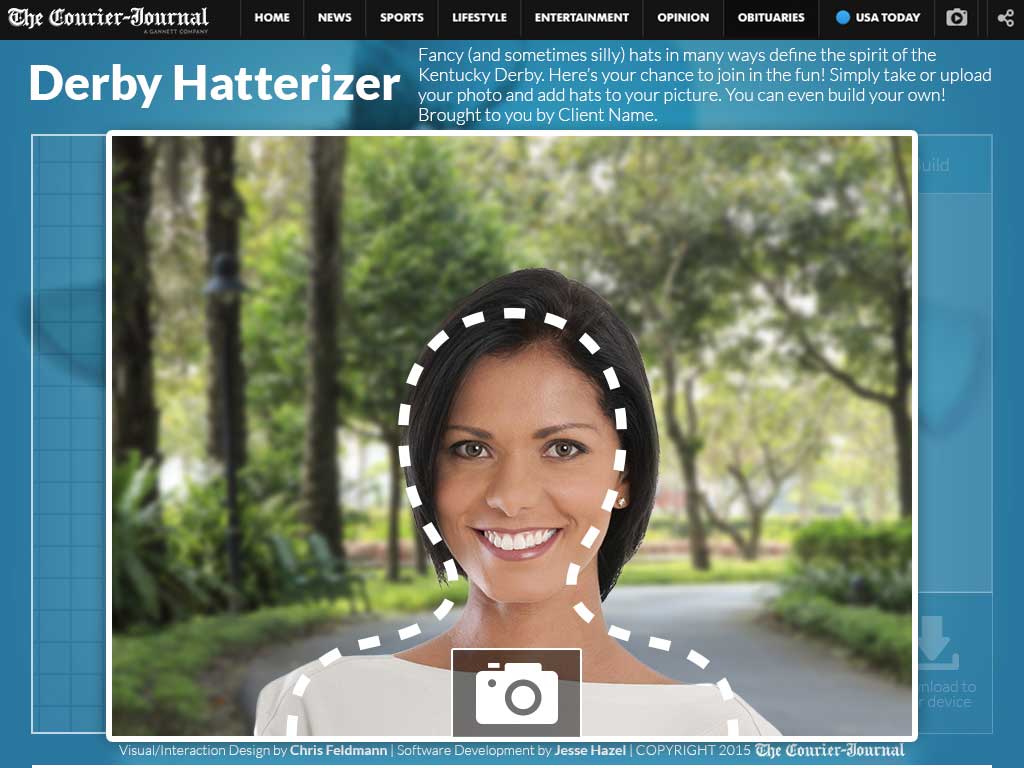
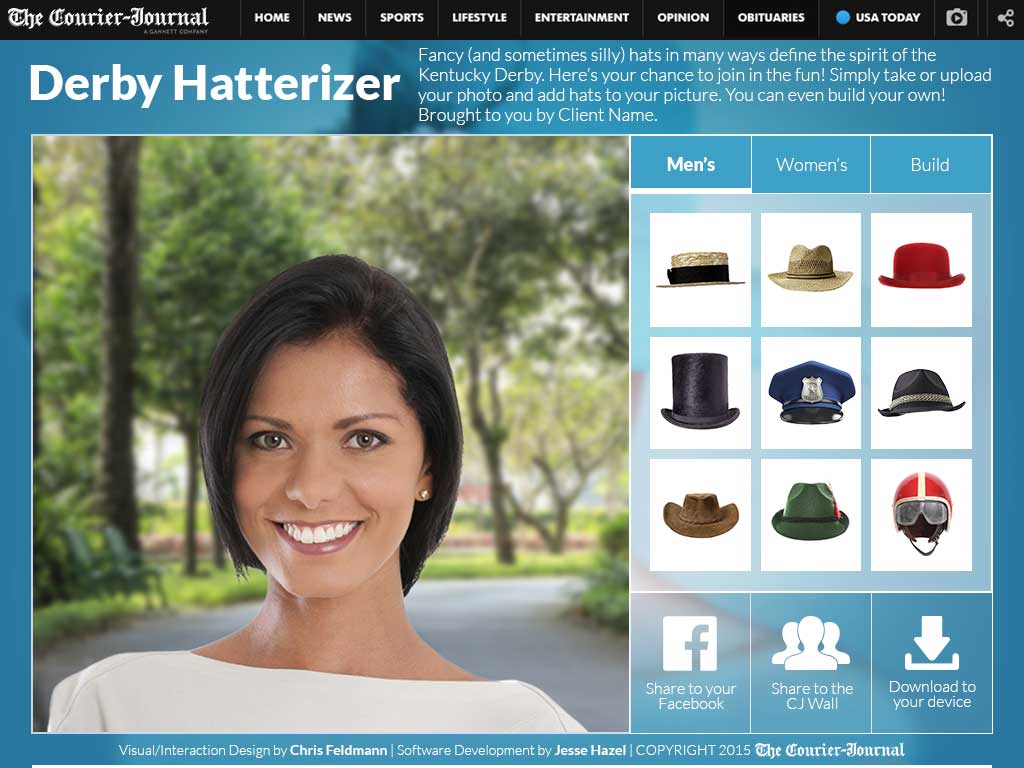
High Fidelity Mock Up
I created high-fidelity mockups at several key interaction points. Our developer then started coding the interactive based on our discussions of usability, the low fidelity wireframes and these higher fidelity mockups. I would have preferred that we create lower fidelity prototypes and completed task analysis usability testing, however, time constraints did not allow it.




I also created a high fidelity interactive mockup using inVision so the Courier-Journal advertising department could show potential sponsors.
Usability Testing
After the high fidelity prototype was completed (basically a Beta version of the project), I was then able to complete a few unmoderated usability tests.
Revisions and Launch
I presented the stakeholders with some of the findings from the usability testing and proposed alterations to the digital product. I then took the key insights from the usability testing and implemented some changes within the product. Notably after a heuristic review I noticed that we were fighting an uphill battle with our icons. I clarified some of the iconography and made a few adjustments to how the user manipulated the hat objects. Once the major revisions were made to stakeholders’ acceptance we launched the product.
Due to time constraints and other projects that the Courier-Journal wanted to launch for the Kentucky Derby coverage, the stakeholders opted to forego the mobile version.
Results
The product received over 1500 unique views to the page. There were numerous submissions to the CJ curated gallery, and many Facebook shares. Overall a successful project; however, I regret not pushing the for a mobile-first development of this project. Many users approached me about the product and mentioned that they were trying to use the product from their phone and mentioned difficulties using the interactive from their mobile device. Going forward I will both be thinking of, and encouraging a mobile-first implementation on our digital products.